
Googleが2017年10月からChrome(バージョン62)でHTTPページのフォームにテキストを入力すると「保護されていません」という警告が表示されるようになりました。そこで、URLをHTTPからHTTPSのSSL化することで警告表示を回避することができます。エックスサーバー(Xサーバー)は独自SSLを無料・無制限で利用できるようにサービスを始めました。SSL化するのに費用が必要だったのが、無料でSSL化できるようになったのです。
そこで今回は、WordPress(ワードプレス)をhttpからhttpsにSSL化した手順をまとめました。
目次
複数のサイトをSSL化(http⇒https)にした手順

記事数が多いサイトをSSL化したときに、どんな影響があるのか分からないので、他のサイトでSSL化を試してみました。複数のサイトをSSL化したことで、どんな影響があるのか、どう対処したらいいのかが分かってきました。色々と試行錯誤した結果、WordPressで運用しているサイトをSSL化して、httpからhttpsにする方法・やり方が固まったので備忘録として残しておこうと思います。
このサイトも順次、SSL化していこうと思っていますが、まだ、出来ていませんが、他のサイトで試して上手く行ったSSL化の手順・方法です。
これから、サーバーを借りるということであれば「 エックスサーバー![]() 」は、高性能でありながら安価なのでおすすめです。
」は、高性能でありながら安価なのでおすすめです。
データベースのバックアップと取る
万が一、データが消えたりバグってしまったときに復元できるように必ずデーターベースのバックアップは、取っておきましょう。私が実際に複数サイトをSSL化したときにバックアップファイルを使って復元しないといけない状況にはなりませんでしたが・・・。
バックアップの方法を2つ紹介します。私は保険のために、2つの方法でバックアップしました。
WordPressプラグインのBackWPup

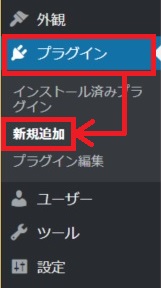
WordPressの管理画面から、「プラグイン」 ⇒ 「新規追加」を選びます。

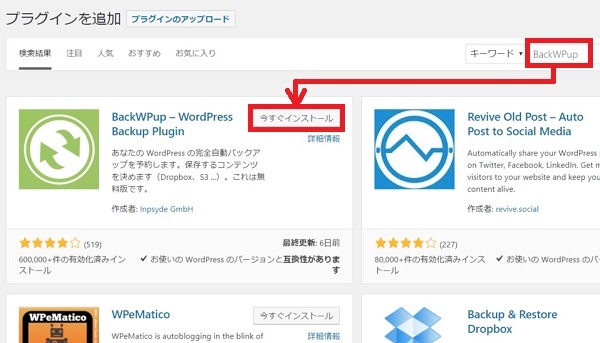
右上のキーワード欄に「BackWPup」と入力すると、下にBackWPupが表示されるので「今すぐインストール」をクリックします。

インストールが完了すると「有効化」ボタンが表示されるので「有効化」をクリックします。

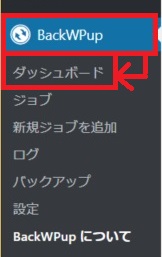
WordPressの管理画面のメニューに「BackWPup」が表示されていますので、BackWPup ⇒ ダッシュボードをクリックします。

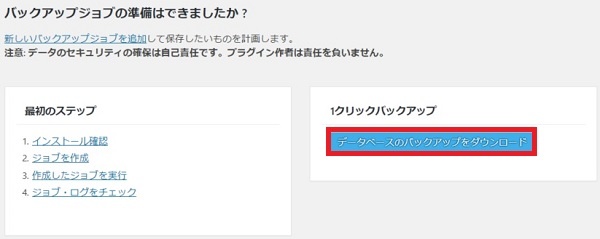
画面の中央付近に「データベースのバックアップをダウンロード」をクリックします。
sqlファイルがダウンロードされますので、ダウンロードが完了するまで待ちます。

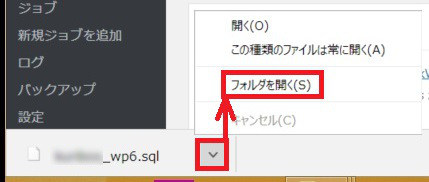
ダウンロードが終わったら矢印をクリックして、「フォルダを開く」をクリックしてsqlファイルを任意の場所に保存しておきます。
これでバックアップできました。
FTPソフトを使う

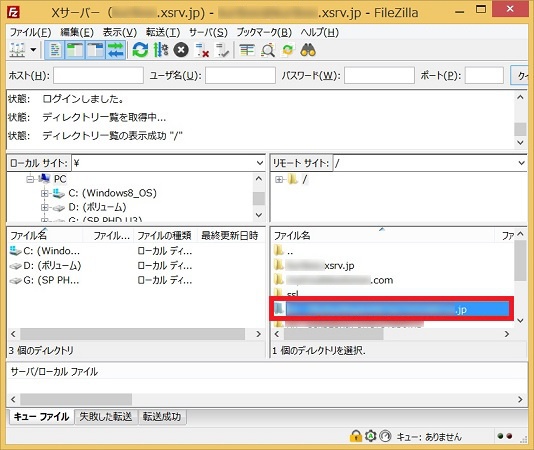
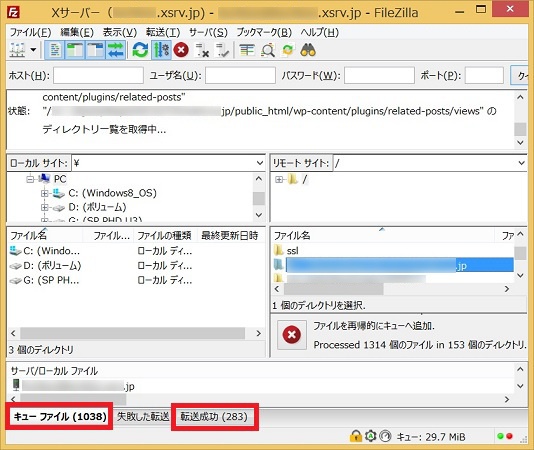
サーバーに接続してSSL化するドメインのフォルダを探します。

SSL化するドメインのフォルダをクリックしたまま、保存したい場所まで持っていきクリックを離すとコピーされます。コピーされるファイルがキューファイルに表示され、そこから転送が成功すると転送成功タブに移ります。すべてのファイルが転送されるまで待ちます。
このとき、失敗した転送に件数が発生したときには内容を確認して個別でコピーしたり、不要であればそのままにしておきます。
エックスサーバーでSSL設定を行う

まずは、エックスサーバーの「 サーバーパネル 」にログインします。

SSL化するドメインが格納されているサーバーIDのサーバーパネルの「ログイン」をクリックします。

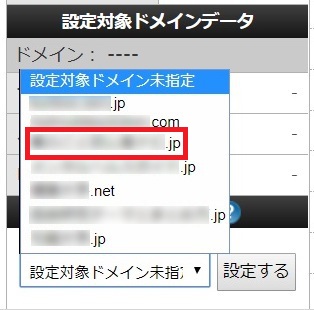
サーバーパネルの管理画面が表示されたら、左下にある「設定対象ドメイン未指定」の矢印をクリックして、SSL化するドメインを指定します。

SSL化するドメインを指定したら「設定する」をクリックします。

ドメイン選択にある「SSL設定」をクリックします。

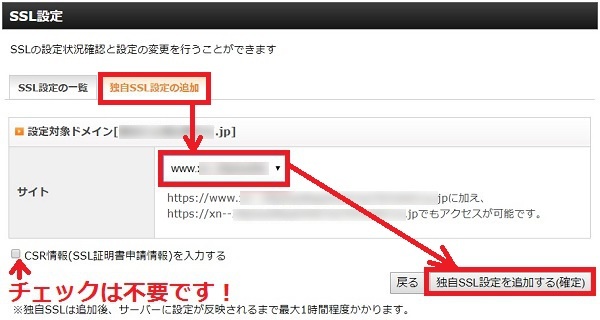
SSL設定画面が表示されたら、「独自SSL設定の追加」タブをクリックして、サイト欄にURLが表示されている部分の矢印をクリックしてSSL化するドメインか確認し、間違っていなければ「独自SSL設定を追加する(確定)」をクリックします。
「CSR情報(SSL証明書申請情報)を入力する」のチェックは入れなくてもいいと思います。

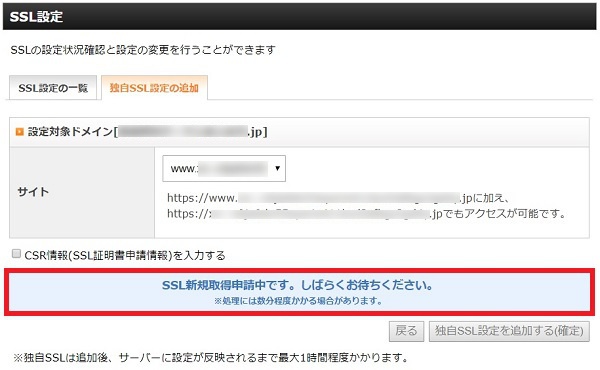
独自SSL設定を追加すると「SSL新規取得申請中です。しばらくお待ち下さい」と表示されます。

申請処理が終わると画面の表示が変わります。
サーバーにSSL設定が反映するまでに最大1時間程度掛かりますということでしばらく待ちます。

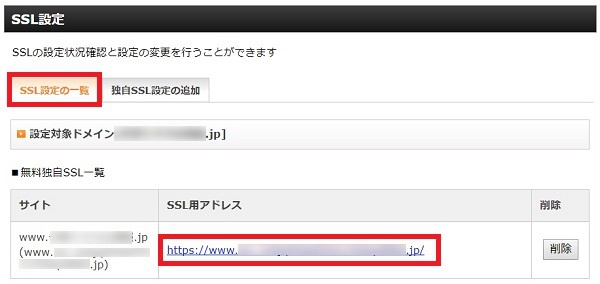
httpsのサイトにアクセスするには「SSL設定の一覧」タブをクリックすると「無料独自SSL一覧」にSSL用アドレスが表示されますのでクリックします。

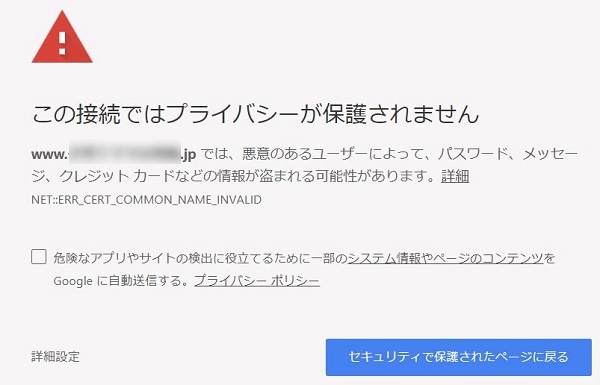
SSL用のアドレスがサーバーに反映される前にアクセスすると「この接続ではプライバシーが保護されません」と表示され、サイトを見ることができません。
複数サイトSSL化してみた感じでは約30分後にアクセスすると反映されていることが多かったです。サーバーへの混雑やアクセスが集中しているときなどが反映時間に影響しているのか分かりませんが、深夜作業時で20分、昼間作業時で1時間という反映時間でした。

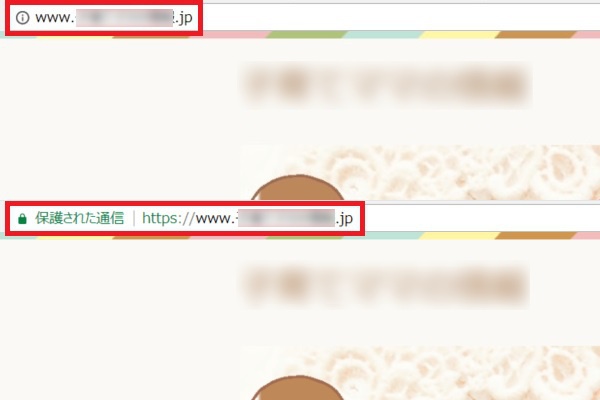
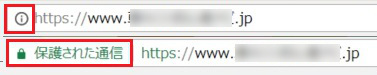
SSL化するとhttpsから始まるドメイン表示になりますが、この状態では「保護された通信」という表示にはなっていません。そのため、WordPressの設定などを変更していく必要があります。
SSL化に伴うWordPressの設定方法
一般設定のURLを変更する

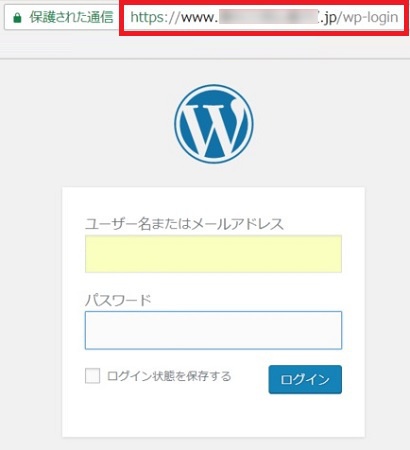
WordPressにログインするときは「http://」から始まるURLではログインできませんので「s」を入れた「https://」のログインURLでログインします。
今までのログインURLの「http://」に「s」を追加するだけで大丈夫です。

ログインしたら、「設定」の「一般」を開きます。

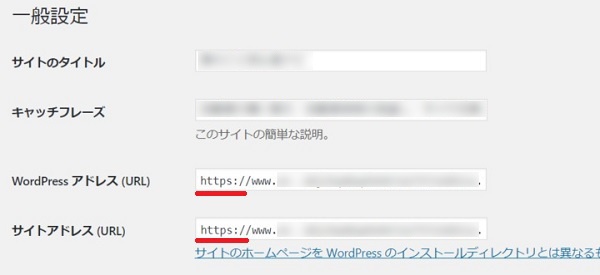
一般設定の中にある「WordPressアドレス(URL)」と「サイトアドレス(URL)」に「s」を入れて「https」にします。

変更が完了したら「変更を保存」をクリックします。

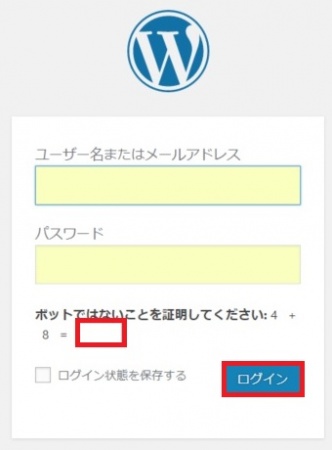
「変更を保存」するとWordPressのログイン画面に切り替わるので、「ボットではないことを証明してください」の部分を入力して「ログイン」をクリックします。
内部リンクのURLをhttpsに置き換える
サイトをSSL化したら、WordPressで設定している記事や画像などの内部リンクのURLをhttpsに変更する必要があります。投稿や固定ページの記事を1ページずつ変更していくのは大変なので、WordPressの一括変換プラグインの「Search Regex」を使って置き換えしました。
「Search Regex」を使って内部リンクをhttpsに置換する

WordPressの管理画面から、「プラグイン」 ⇒ 「新規追加」にアクセスして、右上のキーワード欄に「Search Regex」と入力すると、下にSearch Regexが表示されるので「今すぐインストール」をクリックします。インストールが完了すると「有効化」ボタンが表示されるので「有効化」をクリックします。

「ツール」 ⇒ 「Search Regex」をクリックします。

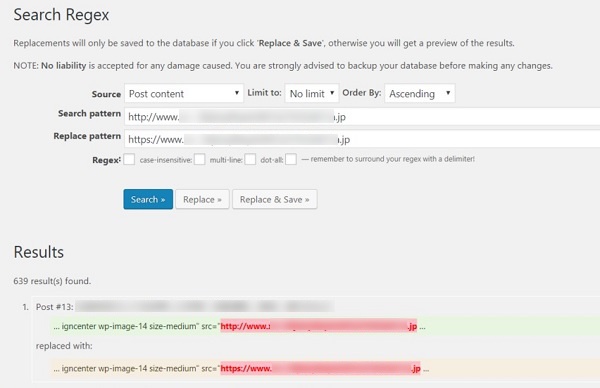
Search Regexの管理画面が表示されます。ここでの設定は下記のとおりです。
Source:Post content(デフォルトのまま)
Limit to:No limit(デフォルトのまま)
Order By:Ascending(デフォルトのまま)
Search pattern:http://*****.jp(SSL化する前のURL)
Replace pattern:https://*****.jp(SSL化後のURL)
Regex:選択不要
ここでは、必ずSSL化したドメインまでのURLを指定します。「http」⇒「https」のみにすると「https」に対応していない外部リンクなども変更してしまい、リンク切れになってしまったり、表示されなくなります。同サイトの内部リンクや画像のURLを一括してhttpsに置き換えるのが目的です。
「Search」を押すと、Resultsの下に「Search pattern」で設定したURLが含まれるコードが「post」欄に表示されます。
「Replace」を押すと、「post」欄の下に「Replace pattern」で設定したURLに置き換えたときにどうなるかが表示されます。
この時点では、まだ置換されませんので、間違いが無いかを確認します。
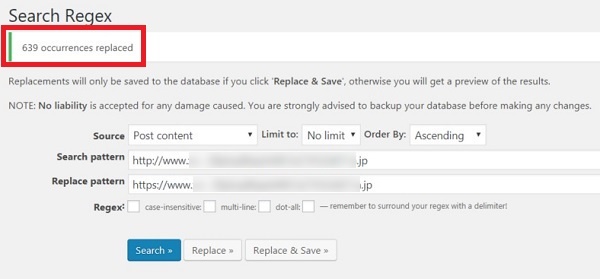
「Replace&Save」を押すと一括置換されます。

一括置換が完了すると「639 occurrences replaced」が完了メッセージです。
置き換えをするときはドキドキしますが、置き換えたあとにサイトを確認してみて、画像が消えていたり、内部リンクがエラーになっていないかを確認だけしておきましょう。
サイドバー・ヘッダー・フッダーのURLを置換する
メニューの「外観」から「ウェジェット」「ヘッダー」「テーマの編集」などで画像や内部リンクを入力しているときは、URLをhttpsに変更する必要があります。
「s」を入力して保存するだけで大丈夫です。
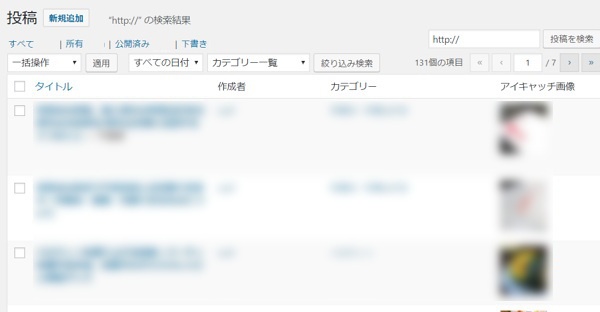
投稿一覧・固定ページ一覧で「http://」を検索する

投稿一覧と固定ページ一覧画面の検索ボックスに「http://」と入力して「投稿を検索」をクリックします。
すると、「http://」が含まれている記事が表示されますので、1つずつ記事の編集画面を開きます。

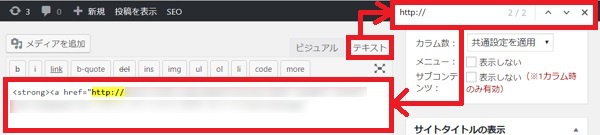
記事の編集画面を開いたら「テキスト」タブを選び、「ctrl+F」で検索ボックスを表示し「http://」を入力して記事内にある「http://」を「https://」に変更できるものがあるか確認していきます。内部リンクのチェックがメインですが、外部リンクや画像などのURLも「https://」に変更できるものはすべて修正していきます。
アフィリエイトタグやランキングサイトタグを置換する
ASPによってはタグがSSLに対応していないところもありますが、SSL対応になっているASPのタグは、すべて貼り替えます。
AdSenseは古いコードを使っているとSSLに対応していないので貼り替える必要があります。他の楽天やAmazonも貼り替えが必要になることがありますので、これは記事に埋め込んでいる場合には、1つ1つ確認して変更していく必要があります。
記事数が多かったり、置換箇所が置いときは随時置き換えていくといいです。
.htaccessにリダイレクト用コードを追加する

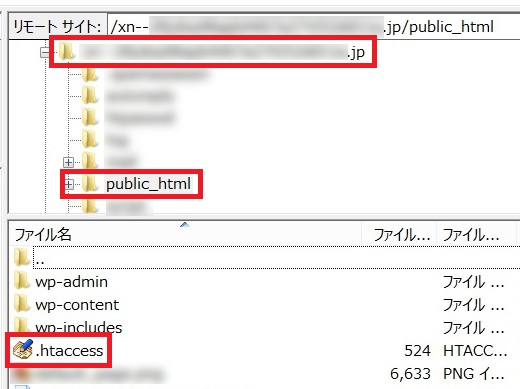
FTPソフトを開いて、SSL化したドメインまでアクセスしてます。
サーバーID/ドメイン名/public_html/の中にある「.htaccess」ファイルをデスクトップにダウンロードします。
「.htaccess」ファイルをクリックしたまま、デスクトップでクリックを離してコピーします。

デスクトップの「.htaccess」ファイルをコピーします。万が一、失敗したときに戻せるように複製を作っておきます。
その上で、「.htaccess」ファイルを開きます。

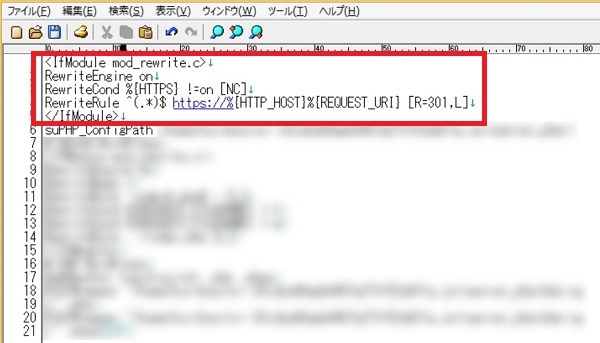
「.htaccess」ファイルの一番上に下記コードを先頭行に挿入します。
<IfModule mod_rewrite.c>RewriteEngine onRewriteCond %{HTTPS} !=on [NC]RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]</IfModule>

先頭行に挿入したら上書き保存します。

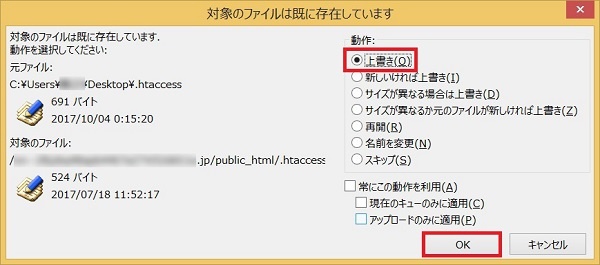
上書き保存した「.htaccess」ファイルをFTPソフトの元のファイルに上書き保存します。動作欄の「上書き」にチェックを入れて「OK」をクリックします。

ファイルが正しく転送されたか確認します。
転送完了後、エラーが発生したときには、複製した「.htaccess」ファイルを上書きして復元して下さい。
このコードは、「http://*****.jp(SSL化する前のURL)」にアクセスしても、「https://*****.jp(SSL化後のURL)」に転送されるようにする設定です。「http://*****.jp(SSL化する前のURL)」にアクセスしてみて、「https://*****.jp(SSL化後のURL)」に転送されるか確認しましょう。
SSL化されたかチェックする
ブラウザでSSL化したサイトのURLを確認してみます。

SSL化したサイトのURLを確認します。「保護された通信」と表示されていれば問題ありませんが、表示されていないときは「安全ではない」ということなので、どこで問題が発生しているかを確認し、修正する必要があります。

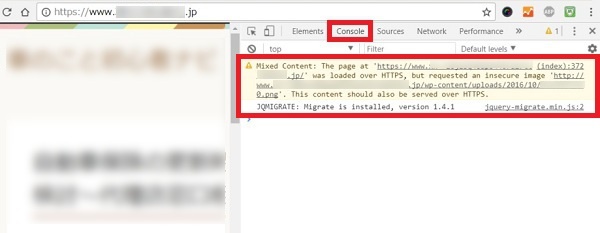
SSL化したサイトを開いて「F12」ボタンを押して「デベロッパーツール」を開き、「Console」をクリックします。
すると、エラーが発生している箇所がリストとして表示されます。コードを確認してみると「http」から「https」に変更できていない箇所があるので、出てきたすべてをWordPressの管理画面から「https」に修正します。

修正が終わりURLの前に「保護された通信」と表示されればOKです。
個別ページやASPのタグを貼っているページなどのURLも確認して「保護された通信」と表示されているか確認し、表示されていないときは原因を「F12」ボタンを押して同じように解決していきます。
Google AnalyticsのデフォルトURLを変更する
Google Analyticsは、httpからhttpsに変更した際には設定変更だけで完了することができます。

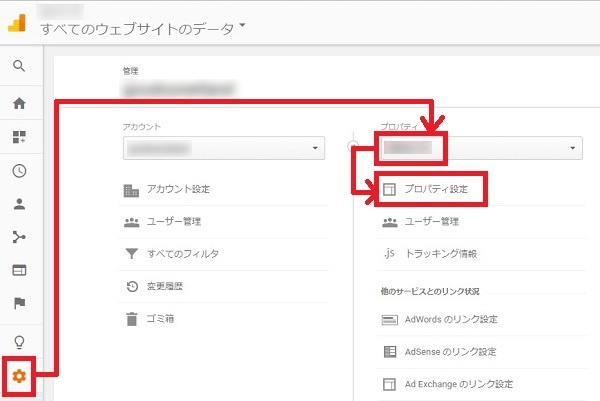
Google Analyticsに管理画面にアクセスして「設定」をクリックします。プロパティからSSL化したサイトを選び「プロパティ設定」をクリックします。

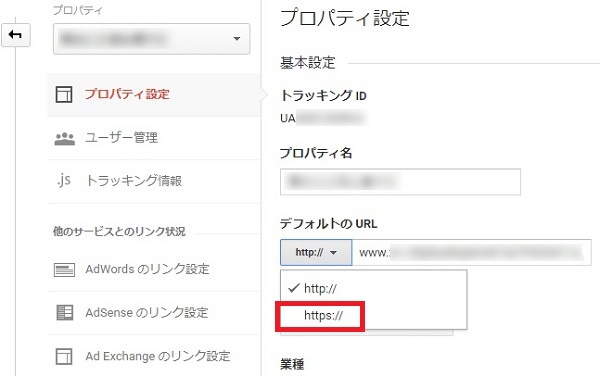
「デフォルトのURL」欄のURL表示が「http://」が選択されているので「https://」にチェックを入れます。

画面を下までスクロールして「保存」をクリックしたら完了です。
Google Search Consoleに新規登録する
Google Analyticsのように変更すれば登録が完了するのではなく、Search Consoleは新たにhttpsで再登録する必要があります。

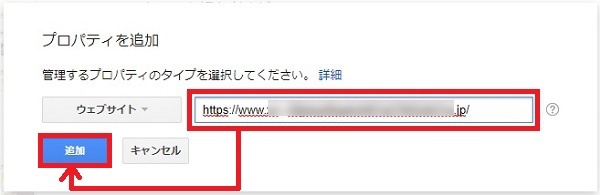
Google Search Consoleにアクセスしたら「プロパティを追加」をクリックします。

プロパティを追加画面で、httpsから始まるURLを貼り付けて「追加」をクリックします。

所有権の確認画面が表示されるので「確認」をクリックします。

所有権が確認されたら「続行」をクリックします。

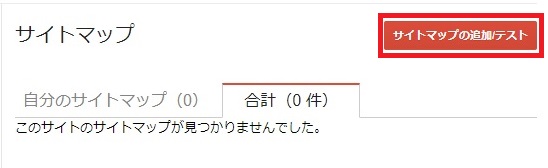
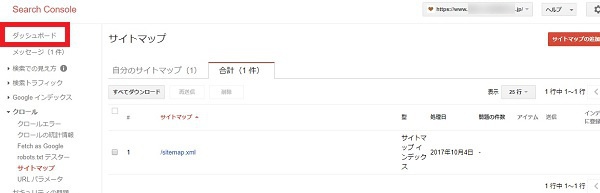
現在のステータスが表示されるので「サイトマップ」をクリックします。

サイトマップ画面で「サイトマップを追加/テスト」をクリックします。

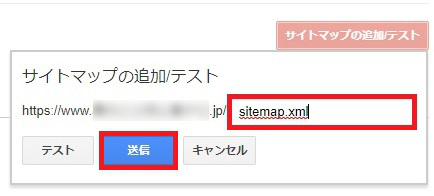
サイトマップを追加/テスト画面で「sitemap.xml」と入力したら「送信」をクリックします。

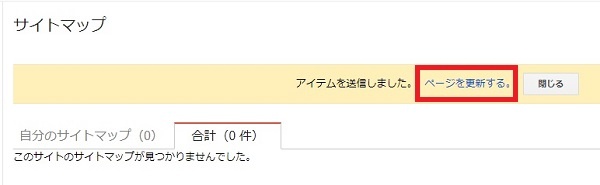
「ページを更新する」をクリックします。

今回登録したサイトマップが表示されます。
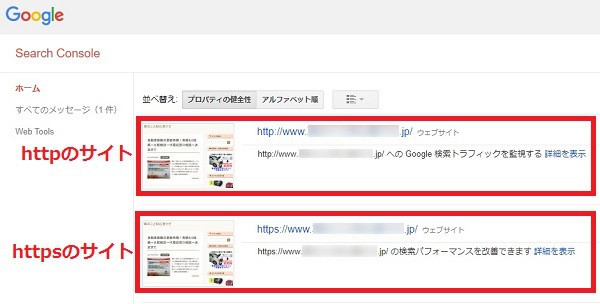
httpsのサイトが表示されているか確認するために「ダッシュボード」をクリックします。

ダッシュボードには、同じサイトの「httpから始まるURL」と「httpsから始まるURL」の両方が表示されます。いずれ、「httpから始まるURL」は削除します。
編集後記
httpsにすることで、
サイトのセキュリティの向上
サイトの信頼性
表示速度の向上
などのメリットがありますが、一方でデメリットとして
https移行のための約1時間はサイトが見れない
ASPタグをhttpsに貼り替える必要がある
設定などが非常に面倒
どんな不具合が発生するか分からない
などがあります。
とにかく、作業は面倒だし、どんな影響が出るのか分からないので怖くて出来なかったというのが正直なところ。
そのため、複数のサイトで試してみて、どのようなことが発生するのか、スムーズに移行するためには準備として何が必要かを確認しならがの作業でした。ある程度、作業手順が確率出来たと思ったので、ここで内容を忘れないようにまとめました。
