
インターネットでサイトを検索していて、ウェブページを印刷したいと思い、実際に印刷してみると端っこが切れてしまい文章や絵が見えない・・・なんてことがありますよね。
何度印刷してもはみ出してしまうウェブサイトの印刷・・・・
そこで今回は、ウェブページをきちんと印刷できるようにしたいと思います。
目次
ウェブページをはみ出さないで印刷する
WEBページを印刷してみたら、横幅や縦幅が合っておらず用紙に収まらない状態で印刷すると、はみ出ている印刷になってしまいます。
印刷トラブルとしても多くの人が困っています。紙とインクの無駄使いになってしまいますし、何回も印刷することで余計な時間が掛かってしまいます。
時間も用紙もインクも無駄にしないように、確実な対策として、印刷前にプレビュー画面でレイアウトや印刷方向を確認しておくことが大切です。
InternetExplorer11では印刷に関する機能は「コマンドバー」から利用することができますので、まずはコマンドバーを表示して印刷画面を確認してみます。
ウェブページを印刷する時の手順と確認
1.コマンドバーを表示する

IEにコマンドバーが表示されていない場合には、コマンドバーを表示させます。
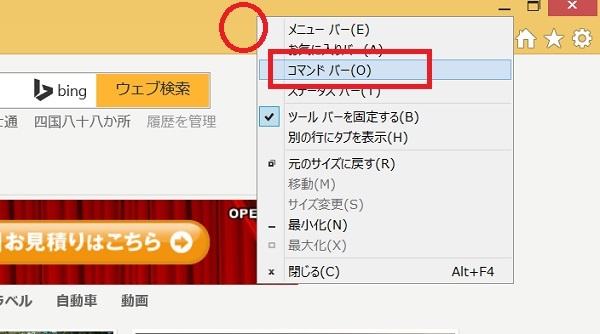
インターネットエクスプローラーのウィンドウ上部の何も無い所で右クリックしてメニューを表示し、「コマンドバー」をクリックします。

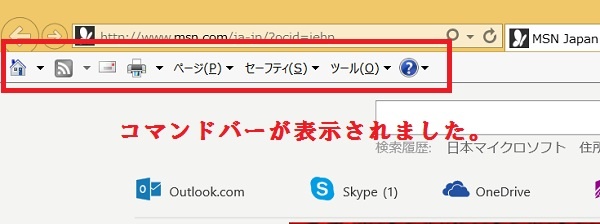
これで、コマンドバーが表示されました。
2.印刷プレビューをクリックする

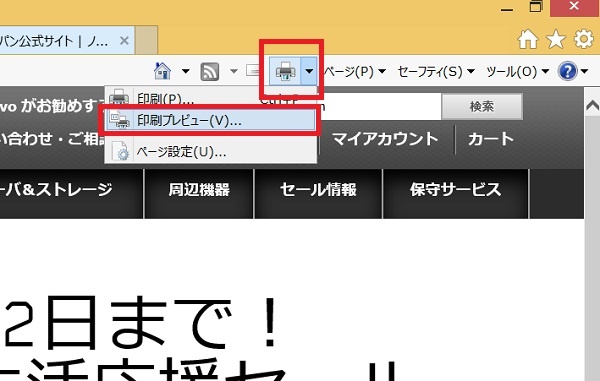
印刷ボタンの右側にある下矢印「▼」マークをクリックしてメニューを表示し、「印刷プレビュー」をクリックします。
3.ウェブページ全体を印刷する

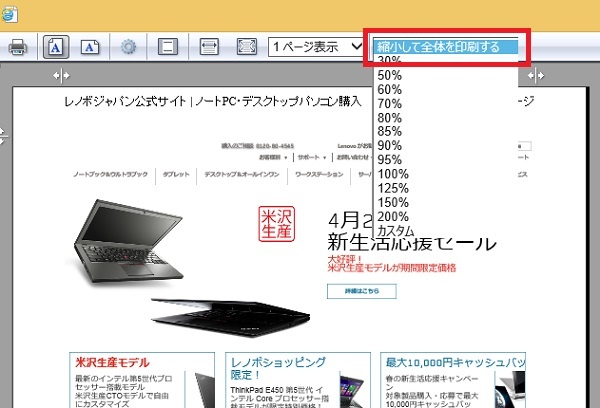
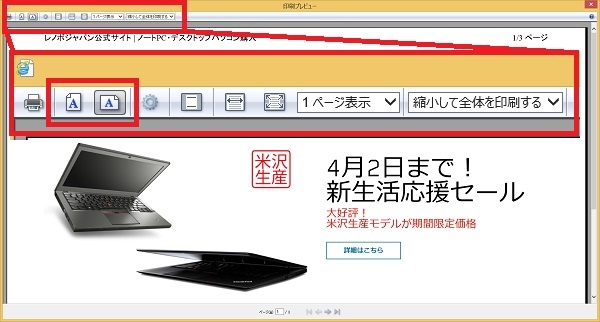
ウェブページを印刷するためのプレビュー画面が表示されます。上部にあるツールバーの一番右端にあるサイズの設定を「縮小して全体を印刷する」を選択します。
4.横位置で印刷する

縮小して見にくいという場合には、ツールバーの左側にある印刷方向の縦横の変更ができるようになっています。
用紙を縦印刷するのか、横印刷するのかレイアウトを見ながら変更するといいです。横印刷にした方が、大きめに印刷することができますが、複数ページ印刷されてしまいます。
編集後記
ウェブページの背景の色や背景画像はインク節約のために印刷されない設定になっています。背景の色や背景画像を印刷する場合は、プレビュー画面の歯車マークの「ページ設定」ボタンをクリックして、「背景の色とイメージを印刷する」にチェックを入れることで印刷することができます。
ウェブページを印刷した時にはみ出してしまったり、全面が印刷されずに、端が切れてしまうのは、印刷プレビューでの確認をしていなかったため、正しい設定が出来ていなかったのです。
なので、印刷プレビューで印刷画面を事前に確認することで、正しく印刷できるように変更してから印刷しましょう。
印刷プレビューで事前確認する効果
- プリントアウト前に仕上がりをチェックできる
- ミスプリントを無くして用紙とインクを節約できる
プリンターの設定変更で思い通りの印刷にすることもできますので、コチラも参考になると思います。

コメントを残す