
ブログやホームページを閲覧していると、写真や画像ではなくサイトを開いたら自動で動画みたいなのが再生されていることがあります。
自分もそんなことをしてみたいと思い、調べて見ました。
YouTubeにアップして画像共有しても、動画は閲覧者が再生しない限り見ることができませんが、自動再生、自動ループしている動画みたいなGIF画像を作りたいと思います。
そこで今回は、簡単にGIF画像を作る方法をまとめてみました。
- スマホ!GoogleChromeでポップアップ広告をブロック・削除する簡単な方法
- ちゃんりおメーカーの限定パーツを手に入れる!あいことばを教えちゃう
- スマホの月額料金を安くしたい!楽天モバイルへの乗り換えは得か?評判は?
目次
GIF画像について調べてみた!
GIF画像とは、画像ファイルフォーマットの1つで、複数画像を1つのファイルに収録して、順番に見せることで、アニメーションになるというもの。
百聞は一見にしかずということで、早速作ってみました。
GIFアニメ!動く画像を作ってみた
複数の静止画像を1つの画像に重ね合わせて動画、アニメーションにするGIFファイルができます。
画像を変える間隔やループ設定もでき、最大で30枚の画像を組み込むことができるサイトを今回は利用しました。
写真画像加工編集サイトにアクセスする

今回、利用したサイトは「写真画像加工編集サイト」です。
インストール不要、登録不要、無料で利用できるということで試しに作ってみました。
画像を複数枚準備する

GIF動画、GIF画像、アニメーションにしたい画像ファイルを複数枚準備します。
ファイル選択をする

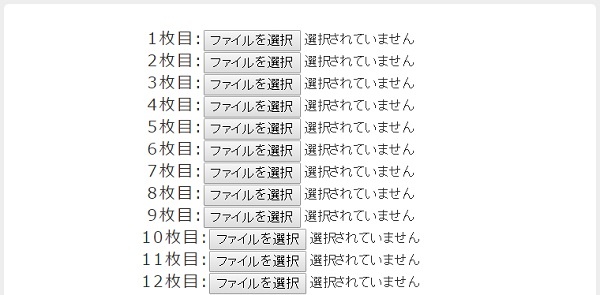
1枚目から順番に、「ファイルを選択」を選び指定していきます。ファイル名に番号が分かるように数字を付けておくと間違えずに作業することができます。

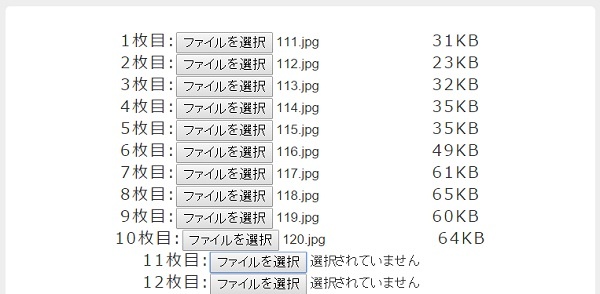
ファイルを選択したあとです。
今回は、10枚の画像で作ろうと思います。
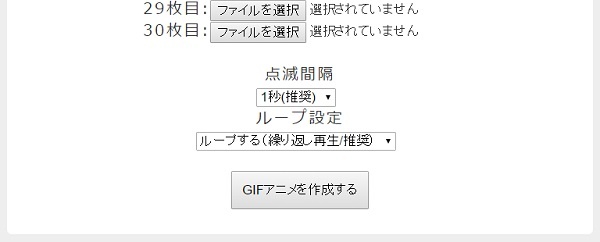
点滅間隔、ループ設定を行なう

点滅間隔は、0.1秒間隔で指定することができ、今回は0.1秒間隔で作成してみました。
ループ設定では、繰り返し再生させるかどうかを選ぶことができます。今回は、ループ設定をするを選びました。
設定が終わったら、「GIFアニメを作成する」をクリックします。
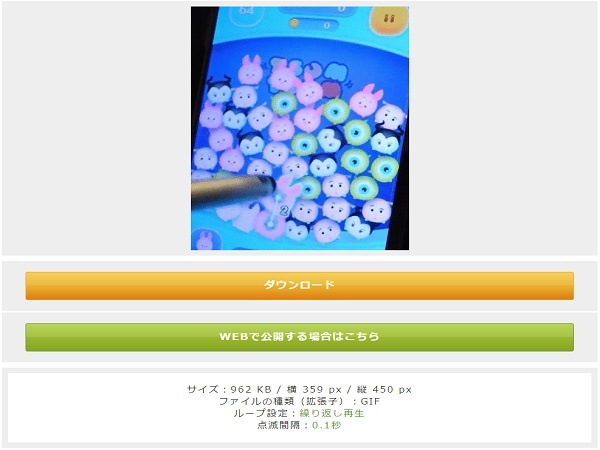
GIFアニメの確認とダウンロード

GIFアニメの作成が完了です。
実際にサイトでは、設定した画像が0.1秒間隔で10枚、めくられてアニメーションになっています。
ファイルサイズなども分かるようになっていますね。
画像10枚で作ったGIF画像は約1,000KBで1MB、ブログやサイトにアップするにはちょっと重めかなって感じですかね。
作ってみたGIF画像はコレ!

こんな感じですよね。
編集後記
画像を切り取る際に若干のズレが生じていたり、画像と画像の間が無いからアニメーションがカクカクとした動きになってしまいます。
ちょっと、これでは、GIF動画としては不満が残る結果になってしまいました。
他に、もっと動画みたく動かせるようなモノがないかを探してみたいと思います。
でも、これで1つブログ運営やサイト作成の時に幅が広がるような気がします。

コメントを残す